Using TFS from VSCode
Posted on September 02, 2018 in Develop Updated: September 07, 2018
You might continue a while working with TFS before you jump to GIT.
At least we do that at my work. For frontend projects like Ionic, Angular, Vue, etc using a CLI for generation code templates it makes most sense to to stay in VSCode (opposed to Visual Studio).
So howto use TFS from VSCode?
- Make sure you are already connected to TFS from normal Visual Studio
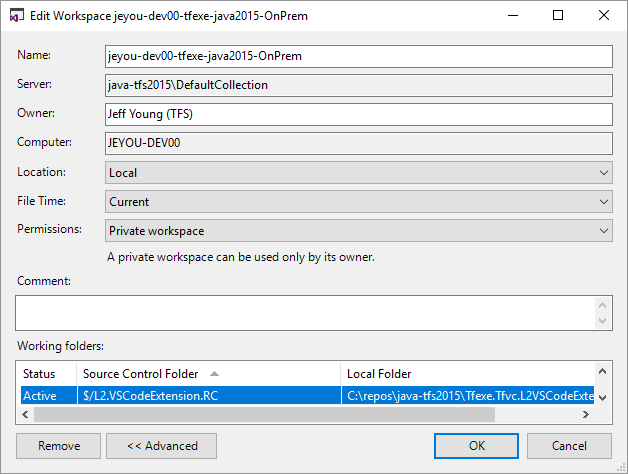
- From the normal Visual Studio you need to change your workspace from
servertolocal- Goto Source Control Explorer and edit workspaces
- Change Location from
servertolocal - Map the root of your npm project (in level with package.json) to where you want it (or where it already is) in TFS
- Install into VSCode Visual Studio Team Services plugin
- In the root of your npm project (in level with package.json) create a .tfignore file.
Here is a sample:
# .tfignore
# When using VSCode plugin Visual Studio Team Services
# https://marketplace.visualstudio.com/items?itemName=ms-vsts.team
# .. then you need this .tfignore file
# https://docs.microsoft.com/en-us/previous-versions/visualstudio/visual-studio-2013/jj155786(v=vs.120)#tfignore-file-example
# Ignore all files in the sub-folders
\node_modules
\.sourcemaps
\www
\platforms
- In your VSCode user settings (File - Preferences - Settings) add:
{
"tfvc.location": "C:\\Program Files (x86)\\Microsoft Visual Studio\\2017\\Enterprise\\Common7\\IDE\\CommonExtensions\\Microsoft\\TeamFoundation\\Team Explorer\\tf.exe",
"tfvc.restrictWorkspace": true
}
- In VSCode you can now login to TFS with command (Ctrl-Shift-P) team signin, where you´ll enter your corporate username and password
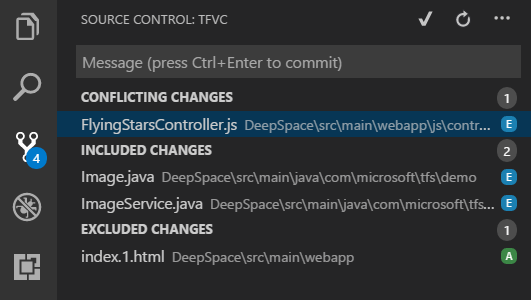
- So now you can checkin (incl see diffs, undo and exclude) to TFS from the Source Control tab
The End